Toggle navigation
首页
产品中心
全新RDIF.vNext低代码框架
镇店
.NET C/S开发框架
.NET Web敏捷开发框架
.NET 快速开发框架(全新EasyUI版本)
.NET 代码生成器
.NET WebAPI服务端开发框架
客户案例
付款方式
技术文章
文档中心
下载
关于
首页
技术文章
码农生涯
正文
原创
2024-06-20
浏览 (
9542
)
一文带你理清同源和跨域
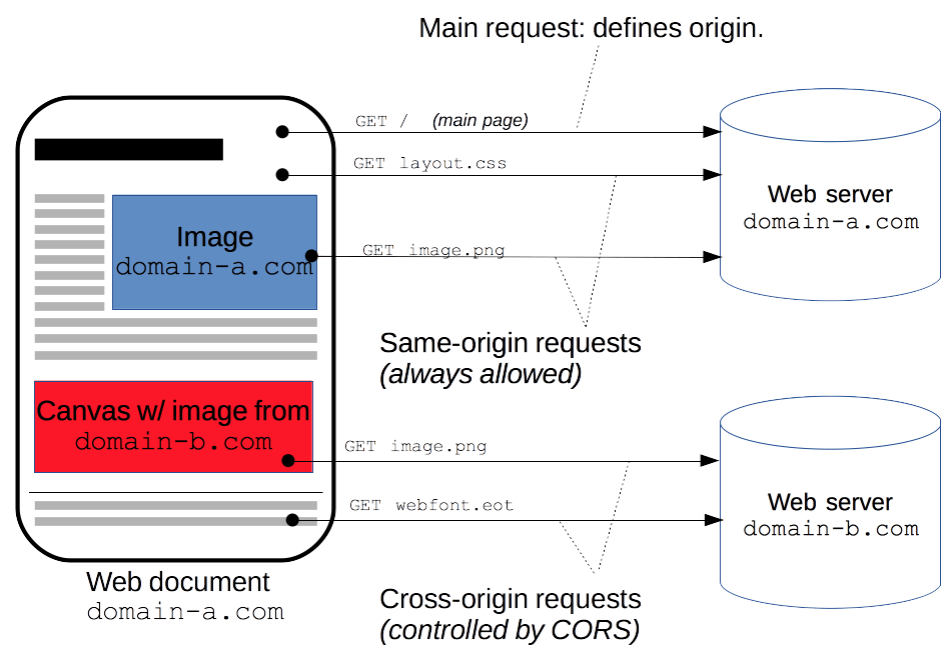
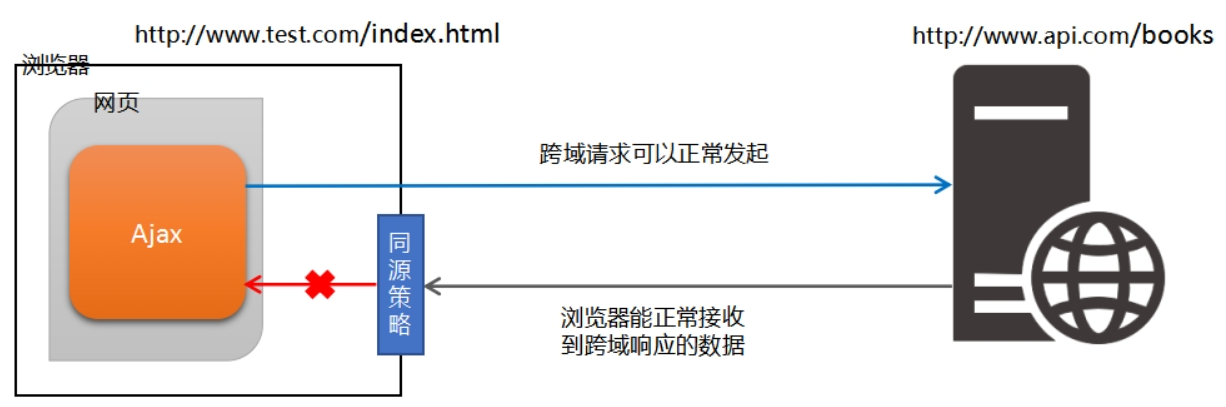
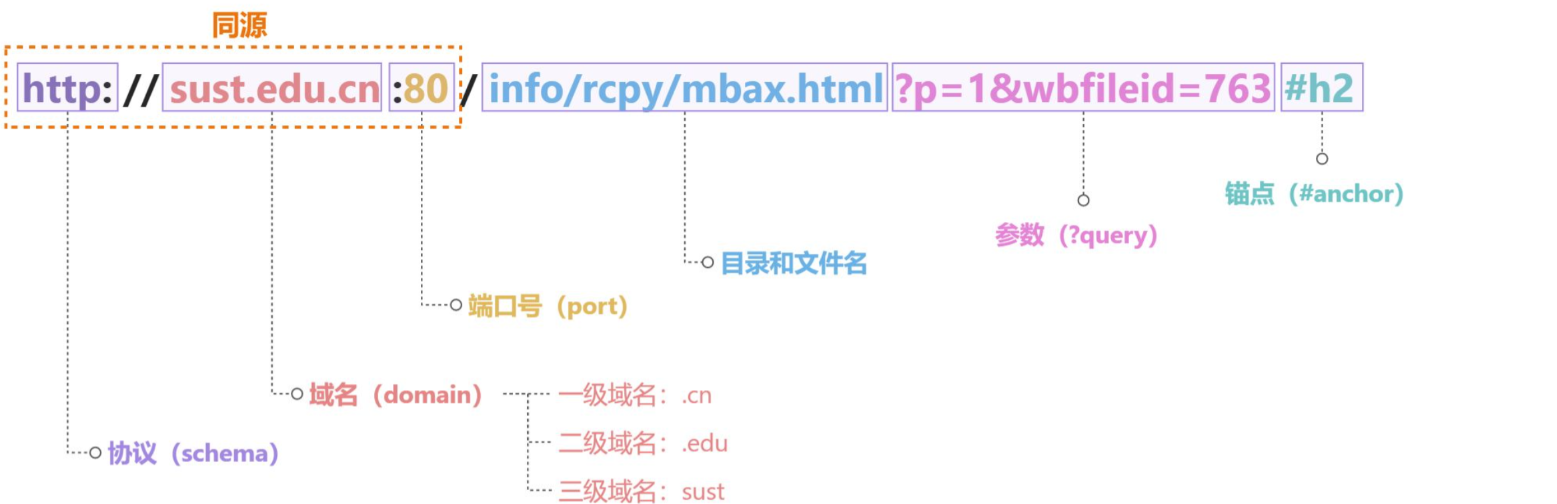
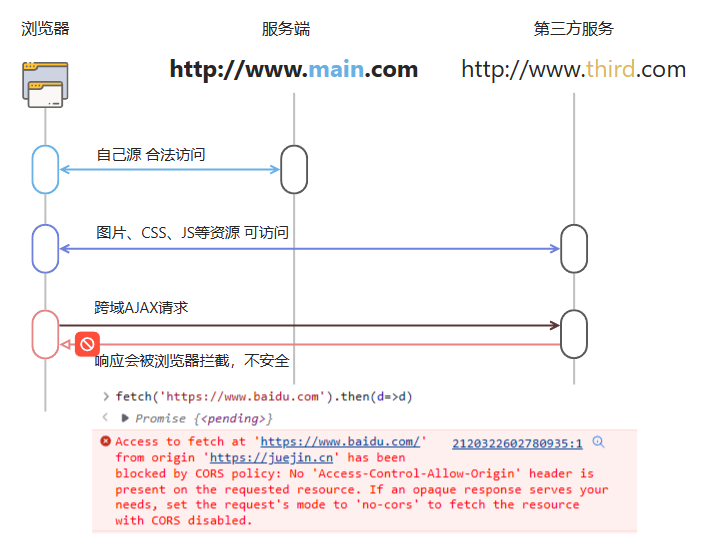
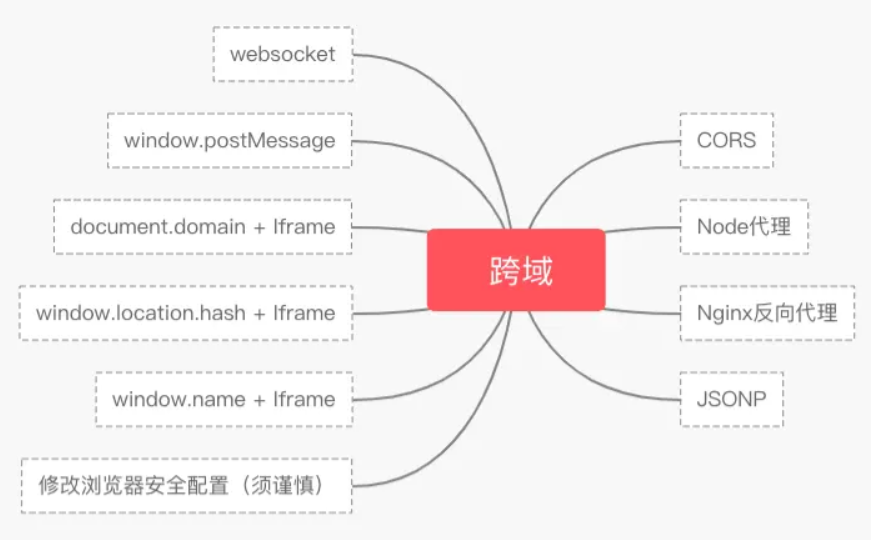
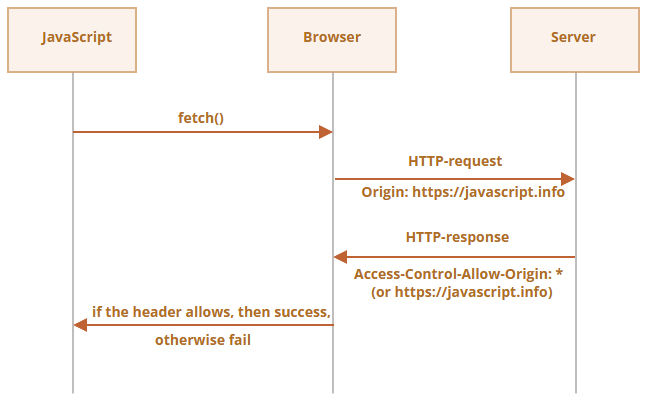
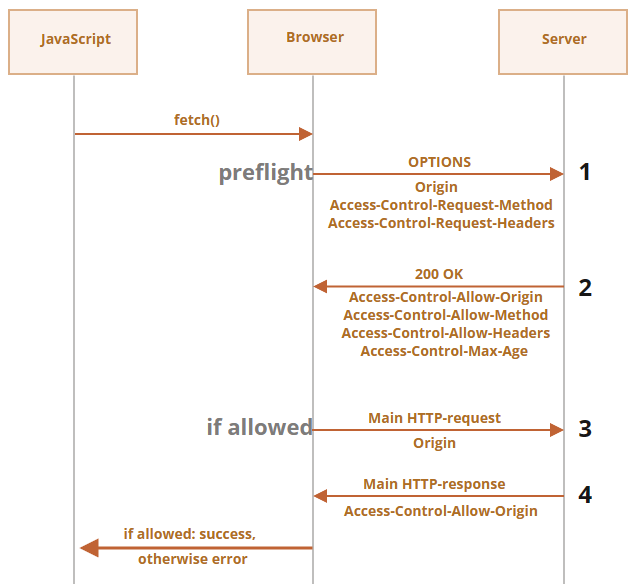
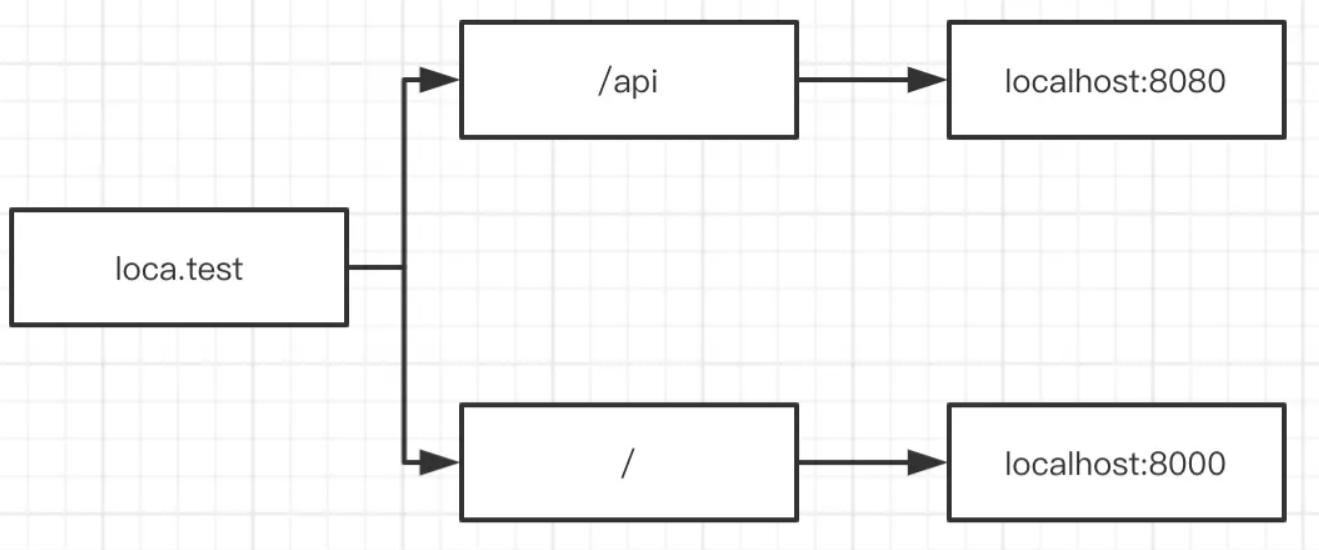
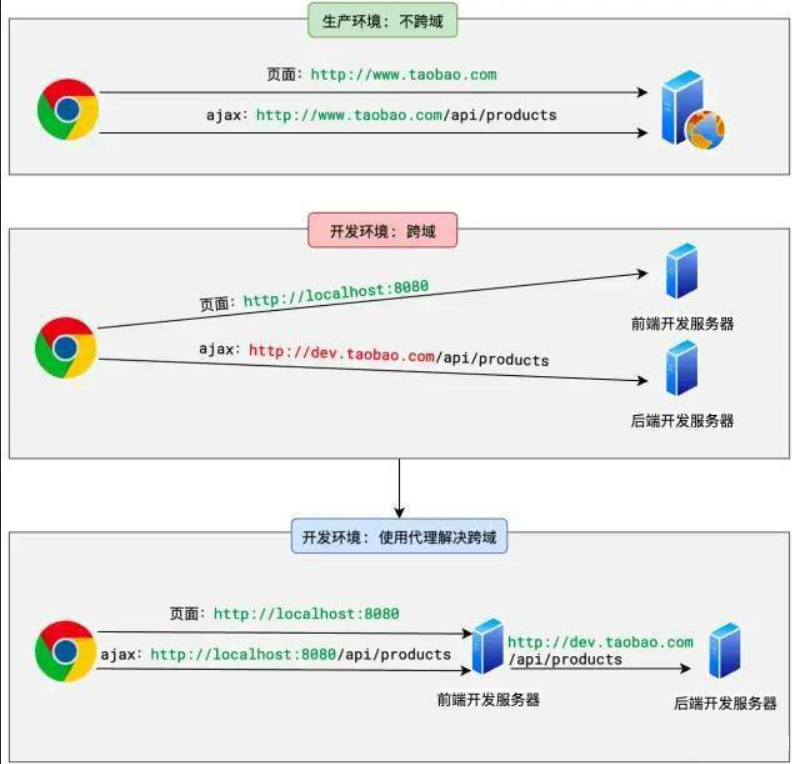
## 1、概述 前后端数据交互经常会碰到请求跨域,什么是跨域,为什么需要跨域,以及常用有哪几种跨域方式,这是本文要探讨的内容。  同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。 同源策略是一种约定,它是浏览器最核心也是最基本的安全功能。出于安全考虑,浏览器限制从JS脚本发起的跨源HTTP请求。 通俗的理解:浏览器规定,A 网站的 JavaScript,不允许和非同源的网站 C 之间,进行资源的交互,例如: ①无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB。 ②无法接触非同源网页的 DOM。 ③无法向非同源地址发送 Ajax 请求。 同源指的是两个 URL 的协议、域名、端口一致,反之,则是跨域。出现跨域的根本原因:浏览器的同源策略不允许非同源的 URL 之间进行资源的交互。 例如网页(http://www.test.com/index.html)和接口(http://www.api.com/userlist),非同源的URL,浏览器允许发起跨域请求,但是,跨域请求回来的数据,会被浏览器拦截,无法被页面获取到。  ## 2、为什么要跨域? 跨域是浏览器受同源(协议、域名、端口)策略的限制,不允许不同源的站点之间进行某些操作(如发送ajax请求,操作dom,读取cookie),如果不进行特殊配置是不能操作成功的,并且控制台会报如下跨域错误: ``No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'xxxxxx' is therefore not allowed access` 跨域的根本原因是浏览器的“同源策略”,同源 就是【**协议+域名+端口号**】相同,即为同源,只能向同源的服务发起AJAX请求。  | **源1** | **源2** | **是否同源** | | :---------------------------- | :------------------------------ | :------------------ | | a.com | b.com | 不同源,域名不同 | | [http://a.com](http://a.com/) | [https://a.com](https://a.com/) | 不同源,协议不同 | | a.com:80 | a.com:443 | 不同源,端口不同 | | gg.com | a.gg.com | 不同源,子域名不同 | | a.com/ss | a.com/s2 | 同源 | > 可通过`location.origin`、`window.origin`获取当前文档的源 **为什么要同源呢?** 这是浏览器故意设计的,是浏览器的基本安全策略,否则会很容易受到XSS、CSRF攻击。只能向同源的服务发起AJAX请求,不可跨域请求,会被浏览器拦截。 **有哪些限制规则呢?** - 访问其他源的图片、CSS、JS是可以的,允许`<img src="url">`、`<link href="url">`、`<script src="url">`元素获取的其他源的资源。 - Form表单可以跨域提交,表单的提交只是提交数据无需返回,浏览器认为是安全的。 - AJAX不可以向其他源发送网络请求,会被浏览器拦截。注意拦截的不是请求,而是响应,服务端依然是可以收到请求的。 - 仅可访问自己域的cookie、localStorage、DOM树,不能访问Iframe嵌入的其他页面内部内容。  ## 3、如何实现跨域? 跨域请求(Cross-Origin Request),简称CORS,是指在Web开发中,当一个Web页面向不同源(域名、协议或端口)的服务器发起请求时,浏览器会遵循同源策略(Same-Origin Policy)的限制,对这些跨源请求进行限制。由于浏览器的同源策略限制,跨域请求默认是被禁止的,同源策略要求请求的协议、域名和端口必须完全一致,否则会被浏览器拦截。 随着互联网越来越复杂,需求也越来越多,跨域请求就很常见了。我们知道了跨域是浏览器的同源限制,就可以针对性的想办法了。  本文主要针对最常用的三种进行讲解,其他的可以自行参考相关文章。 ### 3.1、JSONP跨域 这是一种传统的跨域请求办法,借助于`<script>`标签元素,因为`<script>`的`src`可以访问任何站点的资源。当然这需要服务端对应接口支持JSONP(JSON with padding)协议,所以是需要双方约定好,所以浏览器认为这是安全的。 - **优点**是兼任IE,实现跨域。 - **缺点**是不能控制请求过程,仅支持GET方式请求。因为只是一个`<script>`标签,浏览器自动发起的资源请求。 > JSONP(JSON with Padding)是JSON的一种”使用模式“,是一种非官方的协议,用于解决浏览器的跨域数据访问的问题。 前端具体实现过程: - 1、申明一个全局的回调函数“getData”来接收数据。 - 2、动态创建一个`<script>`标签,`src`为要跨域的API地址,URL中带上回调参数“callback=getData”。 - 3、服务端收到请求后,动态生成一个脚本,脚本内容是一个字符串,由回调+返回的数据构成:“`getData('data')`”。 - 4、本地执行远程脚本,回调函数“getData”运行,就得到了想要的数据。 ```html <script src="http:www.thrid.com/cors/api?q=key&callback=back"></script> <script> function back(data) { console.log(data); } </script> ``` JSONP的实现: ```javascript function jsonp(url, args, cbName) { return new Promise((resolve, reject) => { const ele = document.createElement('script'); window[cbName] = (data) => { resolve(data); document.body.removeChild(ele); } args = { ...args, callback: cbName }; ele.src = `${url}?${Object.keys(args).map(k => `${k}=${args[k]}`).join('&')}`; document.body.appendChild(ele); }); } //使用,api为360的公开接口 jsonp('https://sug.so.360.cn/suggest', { format: 'jsonp', word: 'china' }, 'search') .then(function (data) { console.log(data) }); ``` ### 3.2、CORS跨域 CORS是什么?—— **跨域资源共享** (cross-origin resource sharing),让AJAX可以跨域访问数据。这是为了满足跨域请求的需求,W3C新增加的特性,需要服务端的支持,不支持IE8/9。 当浏览器发送一个跨域请求时,它会首先发送一个预检请求(OPTIONS请求),检查后端是否支持跨域请求。这个预检请求会包含一些CORS相关的HTTP头,如Origin、Access-Control-Request-Method和Access-Control-Request-Headers。后端收到预检请求后,会检查请求中的Origin头,与自己在CORS配置中设置的allowedOrigins进行对比,如果匹配成功,就会在响应中设置相应的CORS头,如Access-Control-Allow-Origin、Access-Control-Allow-Methods和Access-Control-Allow-Headers等。 一旦预检请求通过,浏览器就会发送实际的跨域请求。在接收到实际请求的响应后,浏览器会再次检查响应中的CORS头,确保它们与预检请求中的设置一致。如果一切正常,浏览器就会允许前端JavaScript代码访问响应中的数据。 通过这种方式,后端通过显式配置CORS参数,告知浏览器哪些源有权访问其资源,从而实现了跨域访问的功能。这既保证了安全性(只允许指定的源进行访问),又提供了灵活性(可以根据需要配置不同的CORS策略)。 根据请求方式,浏览器将CORS分为两种情况: - **简单请求(安全请求)**:只支持GET、POST、HEAD,Header只支持部分字段。 - **复杂请求(其他请求)**:简单请求以外的其他跨域请求。 #### 简单请求 基本原理就是在请求头加入一个身份来源标识,服务端根据这个标识来判等是否允许访问,如果允许则给一个允许的标记并返回响应。 - 只支持GET、POST、HEAD。 - header —— 我们仅能设置基础的安全字段: - Accept - Accept-Language - Content-Language - Content-Type 的值为 application/x-www-form-urlencoded,multipart/form-data 或 text/plain。 具体过程比较简单,前端只要在Header加入“Origin”即可: - 请求头Header加入要跨域的源:`origin:http://www.main.com` ```javascript GET /api HTTP/1.1 Origin: http://www.main.com //本次请求来自哪个源 Host: http://www.third.com //请求的第三方API Accept-Language: en-US Connection: keep-alive User-Agent: Mozilla/5.0 ... ``` - 服务端收到请求后检查Origin,如果同意请求则正常响应,同时在响应的Header中加入特殊的“Access-Control-Allow-Origin”字段,申明支持的源,也可以用“*”表示支持任何源访问。 - 浏览器收到响应后会检查“Access-Control-Allow-Origin”,和当前源对比,如果不合法则会报错——跨域。 ```javascript Access-Control-Allow-Origin: http://www.main.com //请求允许的源 Access-Control-Allow-Credentials: true //是否允许cookie,cors默认不发送cookie,如果要发送,还需AJAX中设置withCredentials Access-Control-Expose-Headers: Content-Length,API-Key //如果客户端想要访问其他非安全字段,则需要服务端明确定义哪些Header字段暴露出来 Content-Type: text/html; charset=utf-8 ```  #### 复杂请求 不是简单请求的都称为复杂请求(非简单请求),如请求方法是PUT、DELETE,或`Content-Type=application/json`。相比于简单请求,复杂请求多了一次预请求。 **预请求**: - 正式发送请求前,浏览器会自动发送一个预请求,问问服务端是否允许本次请求,如果回应允许才正式发送请求,后面就和简单请求相同了。 - 预请求及其响应都没有body,采用`OPTIONS`方法。  **JSONP 与`CORS 的对比** > `JSONP` 是很早很成熟的解决方案,但是,只能进行 `GET` 请求,无法实现上传数据等操作。 > > 反观:CORS 虽然分 **预请求** 和 **非预请求** ,但是,无疑支持的功能是非常强大的 !!! ### 3.3、Nginx反向代理 跨域是浏览器的保护机制,如果绕过浏览器,使用代理服务器去请求目标服务器上的数据,就不会受跨域影响。因此前端可以通过脚手架或webpack配置devSever下的proxy选项,将/api开头的请求转发到真实服务器上。 在生产环境下也可以使用nginx配置反向代理来解决跨域。 Nginx 则是通过反向代理的方式,(这里也需要自定义一个域名)这里就是保证我当前域,能获取到静态资源和接口,不关心是怎么获取的。  配置下 hosts ``` 127.0.0.1 local.test ``` 配置 nginx ``` server { listen 80; server_name local.test; location /api { proxy_pass http://localhost:8080; } location / { proxy_pass http://localhost:8000; } } ``` **对于前端开发而言**,大部分的跨域问题,都是通过代理解决的 **代理适用的场景是:生产环境不发生跨域,但开发环境发生跨域**  ## 4、小结 因为同源是浏览器的限制,跨域的方法无非就是绕过,或采用CORS。 | **跨域方案** | **基本原理** | **是否需要服务端支持** | | :----------------- | :----------------------------------------------------------- | :--------------------------------- | | JSONP | 借助`<script>`标签的`src`,加上一个全局回调函数接收数据 | 需要服务端支持JSONP协议 | | CORS | W3C标准支持的跨域方式,请求头添加`Origin`字段 | 需要服务端支持 | | WebSocket | WebSocket可以实现浏览器与服务端的双向通信,没有跨域的困惑。推荐第三方库 [Socket.io](https://socket.io/),可以很方便的建立与服务端的Socket通信。 | 需要服务端支持,支持WebSocket | | iframe+postMessage | 使用`window.postMessage()`来实现窗口之间的通信 | 不需服务端处理,客户端绕过 | | 服务端代理 | 由自己的同源服务端代理第三方的请求 | 需要服务端支持,代理请求 | | nginx反向代理 | 原理和服务端代理一样,用nginx配置一个代理服务 | 不需要服务端修改代码,需nginx支持 | - **CORS**支持所有类型的HTTP请求,是跨域HTTP请求的根本解决方案。 - JSONP只支持GET请求,JSONP的优势在于支持老式浏览器,以及可以向不支持CORS的网站请求数据。 - 不管是Node中间件代理还是nginx反向代理,主要是通过同源策略对服务器不加限制。 - 日常工作中,用得比较多的跨域方案是cors和nginx反向代理。 ## 5、参考文章 [So, JSONP or CORS? - Stack Overflow](https://stackoverflow.com/questions/12296910/so-jsonp-or-cors) [浏览器的同源策略 - Web 安全 | MDN (mozilla.org)](https://developer.mozilla.org/zh-CN/docs/Web/Security/Same-origin_policy) [跨源资源共享(CORS) - HTTP | MDN (mozilla.org)](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS) [跨域资源共享 CORS 详解](https://www.ruanyifeng.com/blog/2016/04/cors.html) [Fetch:跨源请求](https://zh.javascript.info/fetch-crossorigin#wei-shi-mo-xu-yao-cors-kua-yuan-qing-qiu-jian-shi) [九种跨域方式实现原理(完整版)](https://juejin.cn/post/6844903767226351623#heading-14) [前端常见跨域解决方案(全)](https://segmentfault.com/a/1190000011145364) [我把7大跨域解决方法原理画成10张图,做成图解!](https://juejin.cn/post/7017614708832206878) [值得一看的35个Redis常用问题总结](http://www.guosisoft.com/article/detail/188)http://www.guosisoft.com/article/detail/243) [国思RDIF低代码快速开发平台(支持vue2、vue3)](http://www.guosisoft.com/article/detail/557095625134149) ----- 一路走来数个年头,感谢RDIF框架的支持者与使用者,大家可以通过下面的地址了解详情。 官方网站:[http://www.guosisoft.com/](http://www.guosisoft.com/) [http://www.rdiframework.net/](http://www.rdiframework.net/) 特别说明,框架相关的技术文章请以官方网站为准,欢迎大家收藏! RDIF.vNext低代码快速开发框架由海南国思软件科技有限公司专业团队长期打造、一直在更新、一直在升级,请放心使用! 欢迎关注RDIF.vNext低代码快速开发框架官方公众微信(微信号:guosisoft),及时了解最新动态。 使用微信扫描二维码立即关注 
正文到此结束
本文标签:
挨踢业界
其他
版权声明:
本站原创文章,由
guosisoft.com
发布,遵循
CC 4.0 by-sa
版权协议,转载请附上原文出处链接和本声明。
上一篇
【长文】带你搞明白Redis
下一篇
玩转数据库索引
热门推荐
{{article.title}}
热门指数:
浏览({{article.lookCount + 5000}})
相关文章
{{article.title}}
该篇文章的评论功能暂时被站长关闭
说给你听
本文目录
文章标签
RDIF.NET
其他
微信开发
.NET
消息交互
.NetCore
项目管理
常用工具
工作流
Web前端
数据库
挨踢业界
随机文章
js+query将金额转换为大写格式
一网打尽,一文讲通虚拟机VirtualBox及Linux使用
mysql导入大量数据时报MySQL server has gone away错误的解决办法
团队项目开发"编码规范"系列文章
RDIFramework.NET V3.3 Web版新增日程管理功能模块
Mustache模板技术
微信公众号开发系列-玩转微信开发-目录汇总
Quartz.Net实现作业定时调度详解
git用.gitignore忽略指定文件
.NET快速信息化系统开发框架 V3.2 -> WinForm“组织机构管理”界面组织机构权限管理采用新的界面,操作权限按模块进行展示
团队项目开发"编码规范"之三:程序注释
解放双手,markdown文章神器,Typora+PicGo+七牛云图床实现自动上传图片
国思RDIF-Wms仓储管理系统助力企业高效数字化(源码交付)
ORACLE常见问题一千问[801至900](不怕学不成、就怕心不诚!)
[特别公告]RDIFramework.NET微信公众号迁移通知
Visual Studio 2019 正式发布,重磅更新,支持live share
ORACLE PL/SQL编程之八:把触发器说透
[推荐推荐][提供下载]ORACLE SQL:经典查询练手系列文章收尾(目录篇)
【长文】带你搞明白Redis
RDIFramework.NET框架SOA解决方案(集Windows服务、WinForm形式与IIS形式发布)-分布式应用
网站信息
文章总数:599 篇
标签总数:8 个
分类总数:8 个
留言数量:1385 条
在线人数:
89
人
运行天数:1321天
最后更新:2023-05-18
QQ:406590790
13005007127